Drawing on a computer is hard. It feels awkward. It takes longer. It requires hard thinking. The learning slowly. So, where you begin with Digital Drawing? For openers, you need to understand that there are three fundamental modes of Computer Image Making or Computer graphics.
Bit-map Images:
One way to create an image is by delineating a patch of pixels - may be a thin line or may be a solid shape of colors - that is known as a map. if you want to move a bit-mapped image, you have to encircle all the dots that make it up and select them as a group. bit-mapped images are rendered (and saved) by a group of software applications that are called paint programs. Although the act of creating a bit-map image is much like painting on paper, problems come when you try to move or resize the image: In the former case you can leave a gaping "white whole" on the computer screen and in the latter case you can find enlarged bit map has the dreaded "jaggiest". The benefit of paint The benefit of paint
programs is that you can edit and draw pixel by pixel. the animators has great control and flexibility.
Vector Images:
Vector images (also known as object - oriented graphics) are created with what are called draw programs. The benefits of working with vector images is that crisp appearance is retained if one changes it's object size. Also, draw programs make it easy to move images around independently. The downside is that you can't fine-tune an object, adding a pixel here or changing the color of a pixel there.
Three-dimensional Images:
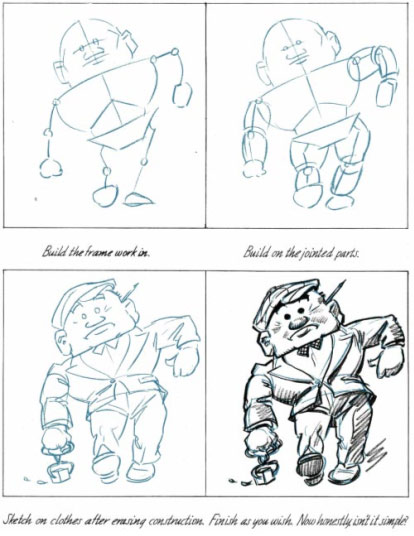
The animator uses "wire frame" constructions to simulate a three-dimensional image on the two - dimensional computer- screen, making an animation more realistic. After the basic shape is constructed, 3-D software programs allow you to fill in the surfaces with colors and textures. Once the complicated basic image has been laboriously entered into computer memory, it serves as an object that can be manipulated with a flexibility that matches most positive aspects of both bit-map and vector graphics. During frame by frame creation of an animated sequence, the 3-D image can be turned, rotated, repositioned, and even given subtle changes in reflection and lighting effects. It is this addition of lighting and shadows that gives 3-D animation its true-to-life look. dimensional computer- screen, making an animation more realistic. After the basic shape is constructed, 3-D software programs allow you to fill in the surfaces with colors and textures. Once the complicated basic image has been laboriously entered into computer memory, it serves as an object that can be manipulated with a flexibility that matches most positive aspects of both bit-map and vector graphics. During frame by frame creation of an animated sequence, the 3-D image can be turned, rotated, repositioned, and even given subtle changes in reflection and lighting effects. It is this addition of lighting and shadows that gives 3-D animation its true-to-life look. |


 The benefit of paint
The benefit of paint dimensional computer- screen, making an animation more realistic. After the basic shape is constructed, 3-D software programs allow you to fill in the surfaces with colors and textures. Once the complicated basic image has been laboriously entered into computer memory, it serves as an object that can be manipulated with a flexibility that matches most positive aspects of both bit-map and vector graphics. During frame by frame creation of an animated sequence, the 3-D image can be turned, rotated, repositioned, and even given subtle changes in reflection and lighting effects. It is this addition of lighting and shadows that gives 3-D animation its true-to-life look.
dimensional computer- screen, making an animation more realistic. After the basic shape is constructed, 3-D software programs allow you to fill in the surfaces with colors and textures. Once the complicated basic image has been laboriously entered into computer memory, it serves as an object that can be manipulated with a flexibility that matches most positive aspects of both bit-map and vector graphics. During frame by frame creation of an animated sequence, the 3-D image can be turned, rotated, repositioned, and even given subtle changes in reflection and lighting effects. It is this addition of lighting and shadows that gives 3-D animation its true-to-life look.